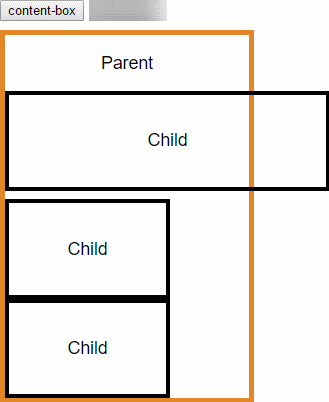
"box-sizing" CSS property. Fairness somewhere near.
Bootstrap 4 has selected the initial Internet Explorer CSS box model.
Look, Bootstrap really uses it _reboot.scss
And I cannot fail to mention a handy demo (it wasn’t created for Bootstrap 4, it just shows how box-sizing generally works).
Unbelievable. Were Internet Explorer developers near to front-end people those 15 years ago?

Oh my goodness, there is even "International box-sizing Awareness Day" out of there. "DOWN with big content-box, BORDER-BOX 4LIVE".
It's such a boon for developers that here at CSS-Tricks we observe International Box-Sizing Awareness Day in February.
Look, Bootstrap really uses it _reboot.scss
// Reset the box-sizing
//
// Change from `box-sizing: content-box` to `border-box` so that when you add
// `padding` or `border`s to an element, the overall declared `width` does not
// change. For example, `width: 100px;` will always be `100px` despite the
// `border: 10px solid red;` and `padding: 20px;`.
//
// Heads up! This reset may cause conflicts with some third-party widgets. For
// recommendations on resolving such conflicts, see
// https://getbootstrap.com/getting-started/#third-box-sizing.
//
// Credit: https://css-tricks.com/inheriting-box-sizing-probably-slightly-better-best-practice/
html {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
} |
 |
Unbelievable. Were Internet Explorer developers near to front-end people those 15 years ago?

Detailed view on Box Sizing - https://css-tricks.com/box-sizing/
W3C vs IE. Time has showed))
Comments
Post a Comment